تتبعا لسلسلة دروس و مواضيع البلوجر من أجل تطوير هدا الأخير و أيضا تقريب كل ما هو بعيد من المستخدم العربي للبلوجر
اليوم لنا مع أضافة جميلة جدا يمكن وضعها في صفحة من صفحات المدونة , الأضافة هي فهرس مدونتك,
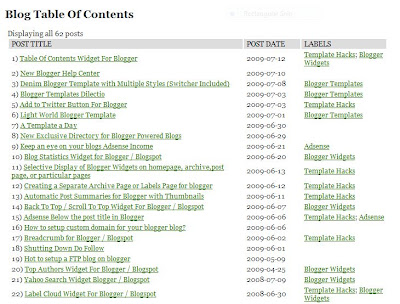
فهرس مدونتي ما هو ؟ سهله :) هي صفحة تجمع لنا كل ما بالمدونة على شكل جدول و بالروابط التي تؤدي الى كل مسار للرابط,
هنا صورة توضيحية :

الأمر واضح الأن ,
الأن كيفية التركيب , ندهب الى أدارة المدونة ثم التصميم ثم Html و نبجث عن :
</head>
و بدله بالتالي :
<b:if cond='data:blog.url == "http://www.devlope.com"'>
<style>
#toc {
border: 0px solid #000000;
background: #ffffff;
padding: 5px;
width:100%;
margin-top:10px;
}
.toc-header-col1, .toc-header-col2, .toc-header-col3 {
background: #ddd;
color: #000000;
padding-left: 5px;
width:50%px;
}
.toc-header-col2 {
width:15%;
}
.toc-header-col3 {
width:25%px;
}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {
font-size:93%;
text-decoration:none;
}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
font-size:93%;
text-decoration:underline;
}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {
padding-left: 5px;
font-size:93%;
}
.post{display:none;}
.comments-block{display:none;}
.comment-form{display:none;}
.comment-footer{display:none;}
.blog-pager{display:none;}
.date-header{display:none;}
.feed-links{display:none;}
.comments{display:none;}
</style>
</b:if>
</head>
الأن نبحث عن الكود التالي :
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
و نضع بعده الأتي :
<b:widget id='HTML345' locked='false' title='Table Of Contents' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == "http://www.devlope.com"'>
<h2 class='title'>Blog Table Of Contents</h2>
<div class='widget-content'>
<div id='toc'><img src='http://i38.tinypic.com/34ov7n4.gif'/>Loading The Blog TOC...</div>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
ثم نبحث عن التالي :
</body>
و نضع قبله :
اليوم لنا مع أضافة جميلة جدا يمكن وضعها في صفحة من صفحات المدونة , الأضافة هي فهرس مدونتك,
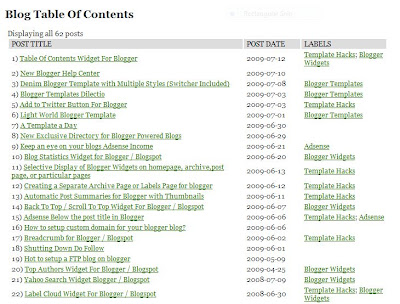
فهرس مدونتي ما هو ؟ سهله :) هي صفحة تجمع لنا كل ما بالمدونة على شكل جدول و بالروابط التي تؤدي الى كل مسار للرابط,
هنا صورة توضيحية :

الأمر واضح الأن ,
الأن كيفية التركيب , ندهب الى أدارة المدونة ثم التصميم ثم Html و نبجث عن :
</head>
و بدله بالتالي :
<b:if cond='data:blog.url == "http://www.devlope.com"'>
<style>
#toc {
border: 0px solid #000000;
background: #ffffff;
padding: 5px;
width:100%;
margin-top:10px;
}
.toc-header-col1, .toc-header-col2, .toc-header-col3 {
background: #ddd;
color: #000000;
padding-left: 5px;
width:50%px;
}
.toc-header-col2 {
width:15%;
}
.toc-header-col3 {
width:25%px;
}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {
font-size:93%;
text-decoration:none;
}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
font-size:93%;
text-decoration:underline;
}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {
padding-left: 5px;
font-size:93%;
}
.post{display:none;}
.comments-block{display:none;}
.comment-form{display:none;}
.comment-footer{display:none;}
.blog-pager{display:none;}
.date-header{display:none;}
.feed-links{display:none;}
.comments{display:none;}
</style>
</b:if>
</head>
الأن نبحث عن الكود التالي :
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
و نضع بعده الأتي :
<b:widget id='HTML345' locked='false' title='Table Of Contents' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == "http://www.devlope.com"'>
<h2 class='title'>Blog Table Of Contents</h2>
<div class='widget-content'>
<div id='toc'><img src='http://i38.tinypic.com/34ov7n4.gif'/>Loading The Blog TOC...</div>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
ثم نبحث عن التالي :
</body>
و نضع قبله :
<b:if cond='data:blog.url == "http://www.devlope.com"'> <script style="text/javascript" src="http://blogger-plugins.googlecode.com/files/blogtoc.js"></script> <script src="http://www.devlope/feeds/posts/default?alt=json-in-script&max-results=500&callback=loadtoc"></script> <script src="http://www.devlope.org/feeds/posts/default?alt=json-in-script&start-index=501&max-results=500&callback=loadtoc"></script> <script src="http://www.devlope.org/feeds/posts/default?alt=json-in-script&start-index=1001&max-results=500&callback=loadtoc"></script> <script type="text/javascript">showToc();</script> </b:if>
يبقى تغيير الرابط بروابط مدوناتكم أو بالأحرى الصفحة المخصصة للفهرس :ك 

2 تعليقات
انقر هنا لـ تعليقاتحاضر لأي استفسار
الردحلوة عجبتنى
الردخارج الموضوع تحويل الاكوادإخفاء الابتساماتإخفاء